Despite this, XCP lacks of a free, simple and open source interface. That’s why the project reboot. Other interesting projects are now dead (like OpenXenManager, a clone of XenCenter). To avoid this kind of scenario, a clear intention for XO team is to provide a living project: “release often†policy, listening to the community, and deliver commercial support to getting resources needed for the project life. The original team behind XO have created their own company to sustain this durability to XO. Furthermore, XO license is AGPL.
Current state
Under the hood
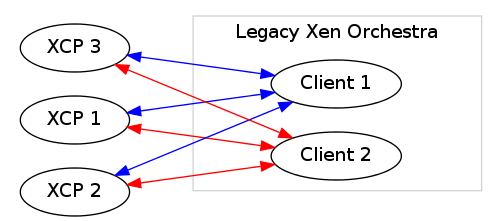
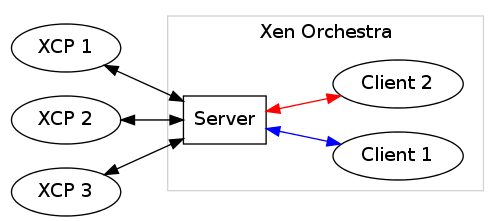
Architecture

In the new version of XO we have decided to create a new component, XO-Server, which has for primary function to serve has a pseudo-proxy server between the clients and the XCP servers. Thanks to Xen-API events, it stores an up-to-date cache of the XCP servers’ state and permits XO to be very responsive.
Additionally, because it knows which data the clients already have, it can transmit only what changed since the last update and preserve has much as possible its clients’ bandwidth.

There is much advantage to this new architecture:
-
XO-Server contains all XO logics (such as users management, pools management, …) so the client code can stay as simple as possible;
-
if need be, a new client (dedicated to smartphones for instance) could be created very easily and share its configuration with the current one.
The other benefice of XO-Server is its position: on the top of all your servers. It guarantees the possibility to add exciting features for XO, like fine grained statistics, energy management, tasks automation, transparent migration between pools etc.
Technical choices
PHP 5.3 is the main language used as much for XO-Server as XO-Web. We do not use any PHP frameworks but we try to keep our code as modular as possible thanks to the wonderful tool which is Composer.
The design of XO-Web is built using the Bootstrap framework which permits XO to be almost as easy to use on smartphones/tablets as it is on desktop computers.
We also use Backbone.js to provide a dynamic interface which stays always up to date. In later versions we will probably extends its usage to make the interface as responsive as possible in limiting round-trips to the web server.
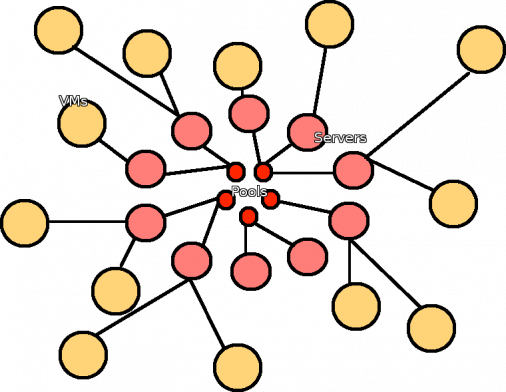
In the future, we will look into using Processing.js to provide advanced visualizations of your Xen infrastructure, like this “molecule†design:

More resources:
-
Font Awesome: icons pack used in XO.
-
JQuery & Underscore.js: famous JS libraries used by Backbone.js.
-
Marionette.js: JS library simplifying greatly the use of Backbone.js.
Get involved
Download
For now, if you are a user, you can download the tarball here, and follow the README for install steps. If you are a developer, you can clone our git repo (xo-server here and xo-web here). For bug reports, please use this repository.
This release is a great opportunity for you to express what do you expect from a XCP web UI.
What’s next?
Well, first, we’ll add missing views, reorganize some pages, refactoring data and correct reported bugs (that’s why your feedback is essential!). We’ll publish then a roadmap, extending the project visibility. All project news are available on the main project page, and major announcements will be also published on Xen blog.
